Turbocharging WordPress: Caching static HTML with CloudFlare for free

I already use CloudFlare as a CDN (content delivery network) to cache my static resources and serve them closer to the visitor. CloudFlare also automatically serves content using HTTP/2 and even allows one to use Server Push feature to push resources before the browser even has received the HTML page. The last step is to cache everything at CloudFlare - the HTML pages.
Setup
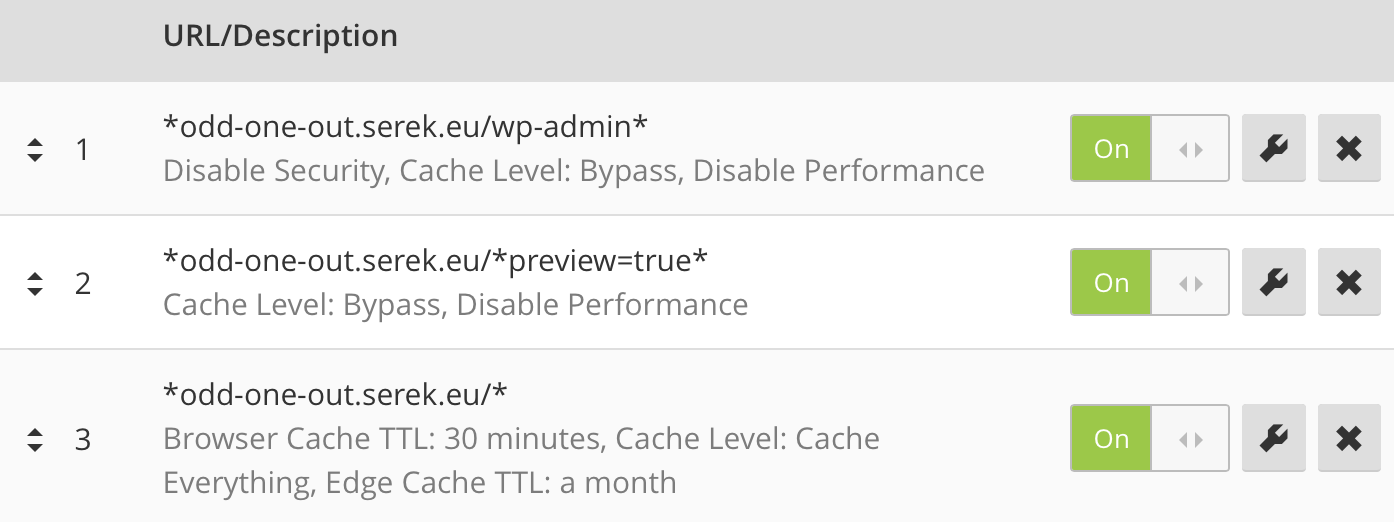
Disable your existing CDN if you have one and setup CloudFlare CDN as described in my post here. I am using the free tier which limits us to 3 Page Rules to allow us to play with static HTML caching. First we setup a Page Rule to prevent caching of the admin pages of WordPress. Secondly we create a rule to prevent caching of preview pages. Lastly we create a rules to cache everything else. Replace odd-one-out.serek.eu with your own domain.

You can tweak the above Page Rules to your liking, but the most important part in the first two rules are to set Cache Level to Bypass and the last rule to set Cache Level to Cache Everything. I also set the Browser Cache TTL to the lowest I can and the Edge Cache TTL to the highest.
One last problem is that the login page to WordPress is cached, to solve this I use the Rename wp-login.php plugin as recommended by this post. Make sure the login is renamed to something that begins with wp-admin to match the first Page Rule, e.g. wp-admin-mylogin.
Result
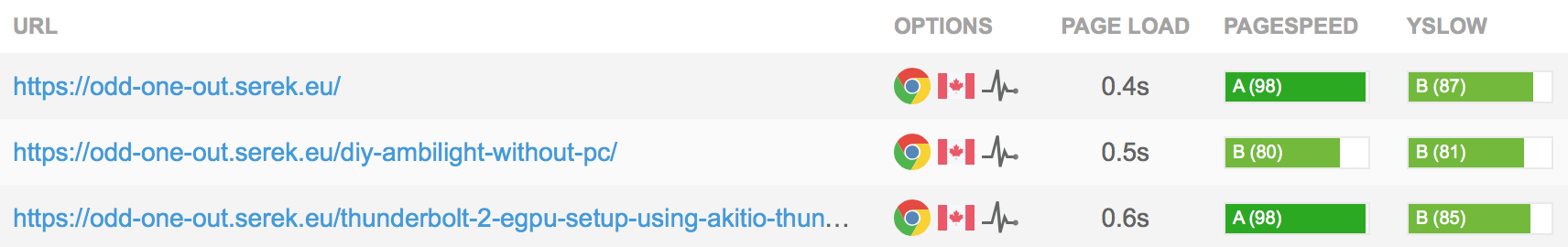
The results are amazing, my average page load was around 1.5 seconds before this change, now I am around 0.5 seconds!

My server load has also been reduced dramatically since almost no requests ever hit my server again. In fact, I had to change my server monitor url to include ?preview=true in the request URL since I was receiving a cached version of my page. I did not even notice that my server had been down for several days! But then neither did my visitors.
Limitations
There are a few limitations to this approach:
- When updating / changing pages and posts in WordPress I need to manually clear the cache in CloudFlare. There are WordPress plugins to clear the CloudFlare cache automatically, but when I only post once or twice a month it is not a problem
- I am currently using a geolocation aware cache to serve different content to my visitors based on their location. This does not work perfectly with this type of caching since CloudFlares POP’s (Point Of Presence) will cache the first request made be the nearest visitor - which could be a different country then the one the POP resides! Then this cached copy will be wrongly served to the next visitor. The way around this is to serve content dynamically, e.g. retrieve the location / country of the visitor using AJAX and modifying the page with javascript.