WP Product Review custom shortcode

I am preparing to write reviews on my blog and stumbled on the WP Product Review plugin for Wordpress which seemed like a perfect fit. However, when I inserted the review box at the end of my posts, it was placed below my social share buttons.

To place the box above my social share links I have two options:
- Purchase the single review shortcode addon for 20 USD or get the pro edition for 75 USD to get the shortcode functionality. This shortcode can be used at the very end of my post to insert the review box before my social links, e.g.
[P_REVIEW post_id=3067 visual='full'] - Use PHP just before my social links get inserted, e.g.,
<?php echo cwppos_show_review('postid'); ?>
I didn’t feel like paying 20 USD just to get the shortcode functionality so I used option two to create a custom shortcode for WP Product Review. This is just some basic functionality to place the review box where I want, it does not offer the full functionality of the purchased add-on / pro version.
Custom shortcode
Add this code to your functions.php file in your child theme:
1
2
3
4
5
6
7
8
9
10
11
12
13
function product_review_shortcode( $atts ) {
extract( shortcode_atts(
array(
'post_id' => get_the_ID(),
), $atts )
);
if (is_numeric($post_id)) {
return cwppos_show_review($post_id);
} else {
return "Post_id is not a number: ".$post_id;
}
}
add_shortcode( 'product_review', 'product_review_shortcode' );
Then configure WP Product Review to place the review box “Manually”. You can now use the shortcode the following ways:
Display the review box using the current post as post_id
[[product_review]]
If the post is not configured as a WP Product Review, it will not show anything.
Display the review box using a specific post id
[[product_review post_id='1511']]
If the id does not point to a valid WP Product Review post it will not show anything. If the ID is not a number, e.g., “123r”, then it will write a small “Invalid id” message.
Custom shortcode v2.0
One last issue I had was that I use Amazon Link shortcodes to generate my affiliate links to Amazon. WP Product Review only supports static links for the optional “buy” buttons at the bottom of the review box. Hence I updated my shortcode function again:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
function product_review_shortcode( $atts ) {
extract( shortcode_atts(
array(
'post_id' => get_the_ID(),
'aff_link_content1' => '',
'aff_link_content2' => '',
), $atts )
);
$content = '';
if (is_numeric($post_id)) {
$content = cwppos_show_review($post_id);
} else {
return "Post_id is not a number: ".$post_id;
}
$aff_link_content1 = str_replace('{', '[', $aff_link_content1);
$aff_link_content1 = str_replace('}', ']', $aff_link_content1);
$aff_link_content2 = str_replace('{', '[', $aff_link_content2);
$aff_link_content2 = str_replace('}', ']', $aff_link_content2);
$cssClass = "affiliate-button";
if($aff_link_content1 && $aff_link_content2){
$cssClass .= "2 affiliate-button";
}
$content .= "<div style='width: 100%; overflow: hidden;'>";
if($aff_link_content1){
$content .= "<div class='".$cssClass."'>".$aff_link_content1."</div>";
}
if($aff_link_content2){
$content .= "<div class='".$cssClass."'>".$aff_link_content2."</div>";
}
$content .= "</div>";
return $content;
}
add_shortcode( 'product_review', 'product_review_shortcode' );
This adds an additional option to generate up to two “buy” button below the review box. You should disable the built-in ones for every review box where you use my custom shortcode to generate these.
Display the review box using the current post as post_id and a single button
[[product_review aff_link_content1="{amazon text='Buy from Amazon'&asin{us}=B009BUBF9K}"]]
The shortcode [Amazon text='Buy from Amazon'&asin[us]=B009BUBF9K] is used to generate the link for the button below the review box. Notice that you need to replace all [] brackets in aff_link_content1 with curly brackets, the function will replace them again into normal brackets.
Display the review box using the current post as post_id and two buttons
[[product_review aff_link_content1="{amazon text='Buy from Amazon'&asin{us}=B009BUBF9K}" aff_link_content1="<a href="http://ebay.com" rel="nofollow">Buy from Ebay</a>"]]
The same as above, only now we add a second buy button below using plain old html.
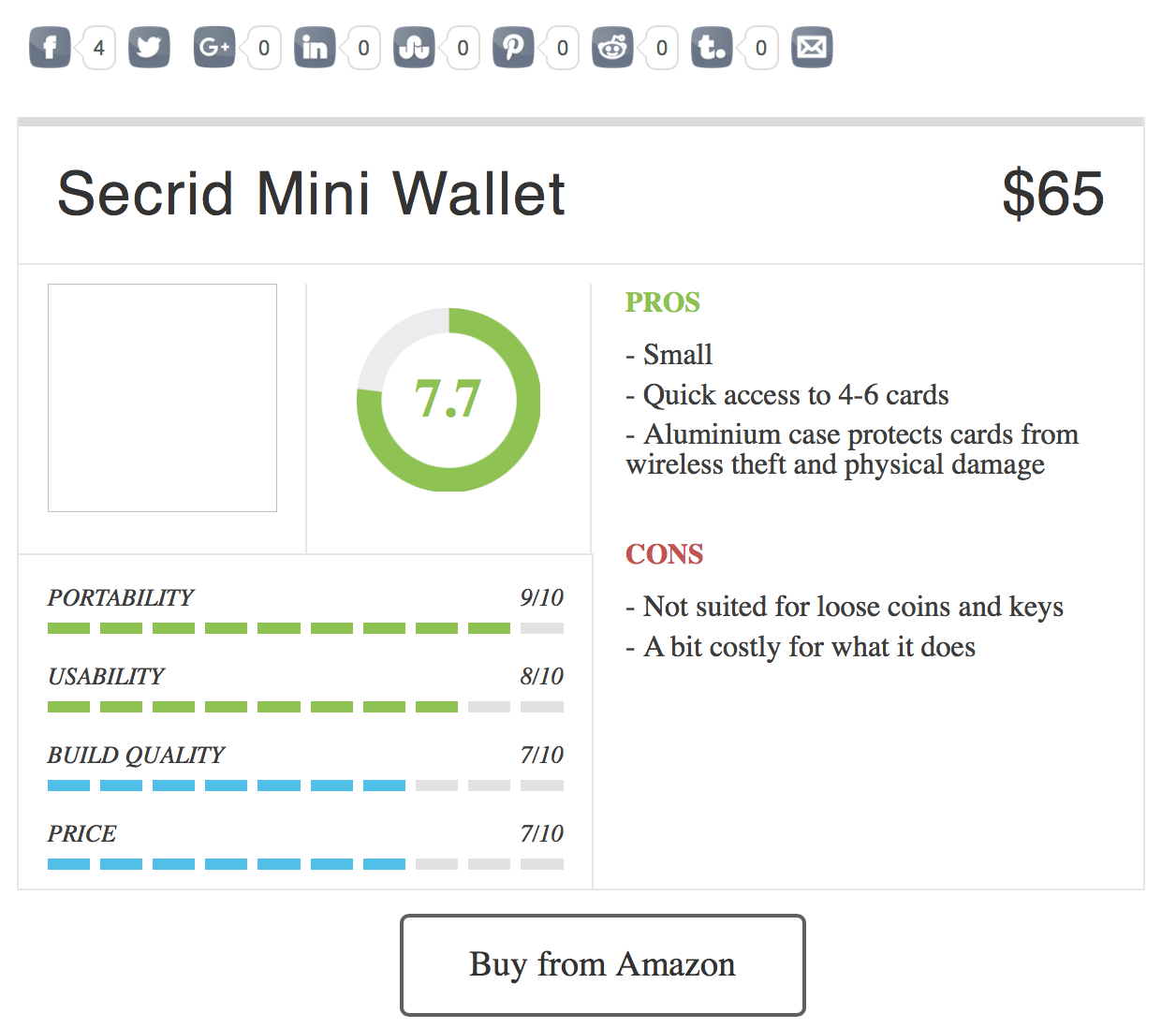
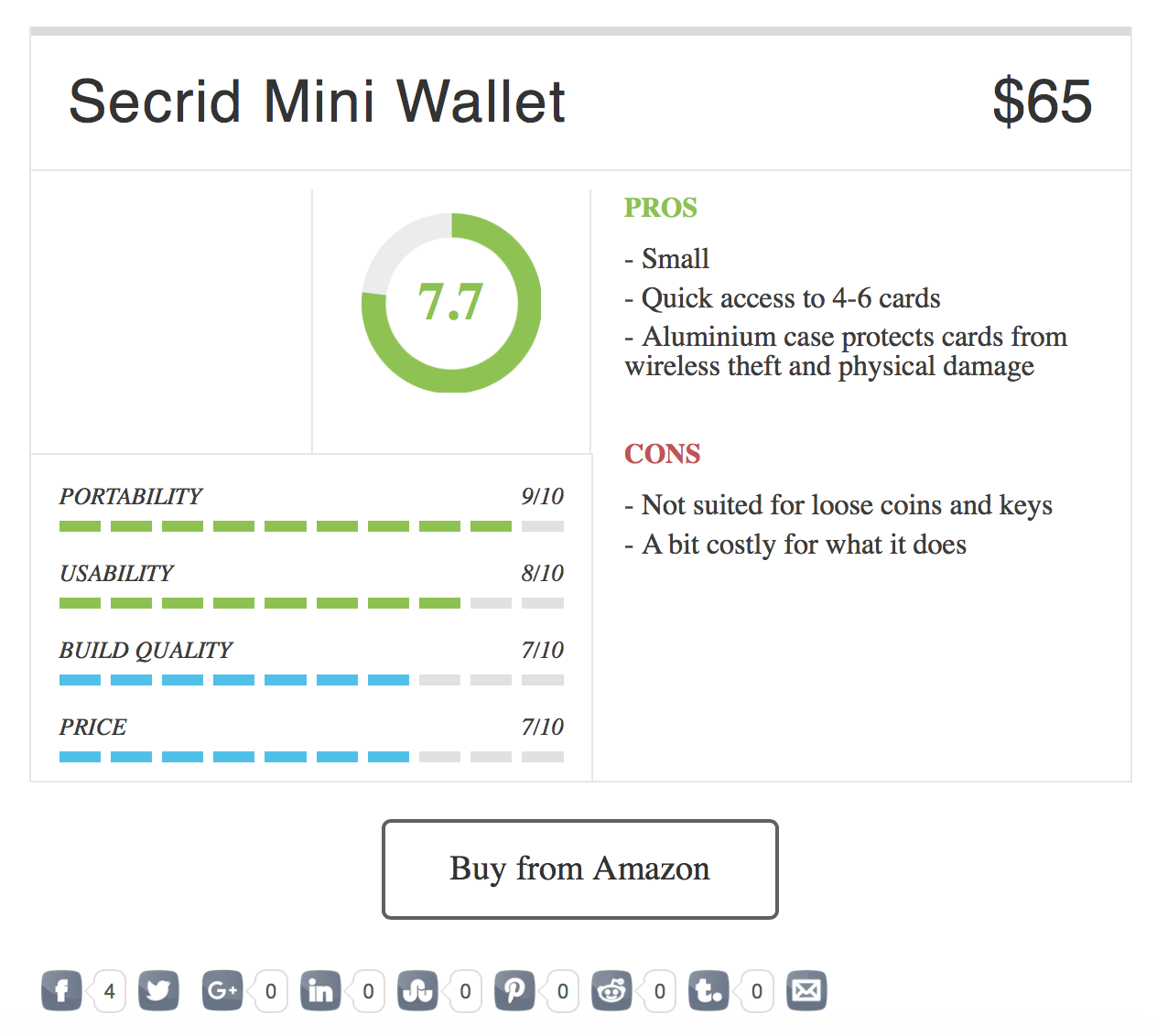
Result
The end result is that the review box is now placed correctly and the “Buy from Amazon” button is created using Amazon Link.

Leave a comment if you have any better and simpler ideas!