Prism code highlighter in WordPress without a plugin

I was looking for a lightweight code syntax highlighter for WordPress that only loaded when needed on the page. I found Prism which fitted my needs. There are a few WordPress plugins for Prism, but I felt that it was not needed and too bloated. Here is what I did
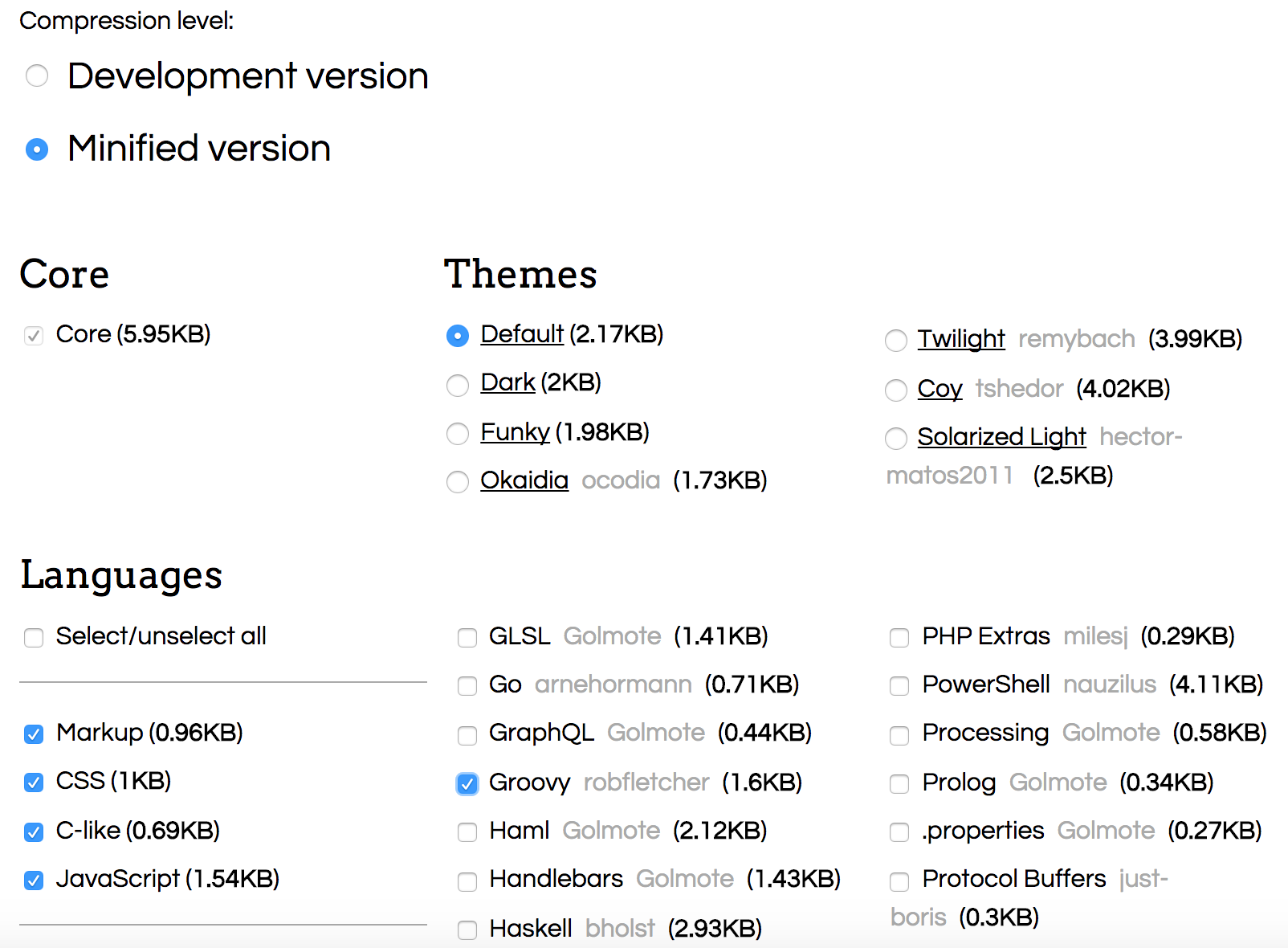
- Download a minified version of Prism from here. You can always re-download this later if you change your mind on which themes, languages and plugins you want. Only choose what you really need to keep the files small.

- Store the downloaded Prism css and javascript in your theme folder (e.g.
wp-content/themes/your_theme_here). I highly recommend that you use a child theme so updates to the main theme does not overwrite your changes. In this example I store the files as/css/prism.cssand/js/prism.jsin my theme folder - Edit you
wp-content/themes/your_theme_here/functions.phpfile and add the code below. Remember to change the paths to the css and javascript file to where you stored it. The function makes sure that the Prism css and javascript is registered in WordPress and that it is only used if the<code class="language-text is detected on a page, post, archive page, category page or the frontpage with a list of recent posts. If you do not use Prism it will not be downloaded by the client!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
function add_prism() {
wp_register_style('prismCSS', get_stylesheet_directory_uri() . '/css/prism.css');
wp_register_script('prismJS', get_stylesheet_directory_uri() . '/js/prism.js');
global $post, $wp_query;
$post_contents = '';
if ( is_singular() ) {
$post_contents = $post->post_content;
} elseif ( is_archive() || (is_front_page() && is_home())) {
$post_ids = wp_list_pluck( $wp_query->posts, 'ID' );
foreach ( $post_ids as $post_id ) {
$post_contents .= get_post_field( 'post_content', $post_id );
}
}
if ( strpos( $post_contents, '<code class="language-' ) !== false ) {
wp_enqueue_style('prismCSS');
wp_enqueue_script('prismJS');
}
}
add_action('wp_enqueue_scripts', 'add_prism');
- Start using the Prism syntax highlighter! Take a look at the main Prism page or even inspect the source of this page. Remember to flush your WordPress cache if using a caching plugin.
To add or remove themes, languages or plugins from Prism open the prism.css file and copy the url from the comment. This url will load the Prism webpage with all your settings checked. Mine was
Now change whatever you like and redo step 1 and 2